Un wireframe es un boceto o prototipo que representa visualmente la estructura y funcionalidad de una página web o aplicación móvil. Es una representación visual en escala de grises que permite visualizar cómo se combinarán los diferentes elementos de la página o aplicación y cómo se distribuirán en la pantalla.
Los wireframes se utilizan en las primeras etapas del diseño de aplicaciones y páginas web para definir la estructura general de la página o aplicación de forma simplificada y crear diseños coherentes que satisfagan las necesidades del usuario. Los wireframes pueden ser desde esquemas muy simples en blanco y negro hasta representaciones casi idénticas al producto real.
Hay diferentes tipos de wireframes, desde los más simples hasta los más complejos, que varían en su nivel de detalle y fidelidad. Los wireframes pueden ser creados en papel o utilizando herramientas digitales.
Indice de contenido:
- Beneficios de utilizar wireframes
- que es un wireframe de una pagina web
- Importancia del Wireframe en el Diseño Web
- Que es un wireframe de una aplicacion
- Tipos de Wireframes
- Como se crea un wireframe
- Ejemplos de wireframe
- Cuál es el propósito de utilizar un wireframe en el proceso de diseño
- Por qué es importante utilizar wireframes en el diseño web
- Cómo ayuda el uso de wireframes en la organización del contenido de una página web
- Herramientas para Crear Wireframes
- Cuáles son las características más importantes a considerar al elegir una herramienta para crear wireframes
- Cuál es la diferencia entre un wireframe y un prototipo
- Preguntas Frecuentes
Beneficios de utilizar wireframes
Los wireframes son una herramienta fundamental en el proceso de diseño de sitios web por varias razones:
- Claridad y organización: Los wireframes permiten establecer una estructura clara y ordenada para tu sitio web. Puedes visualizar la disposición de los elementos y asegurarte de que el contenido esté organizado de manera lógica y fácilmente accesible para los usuarios.
- Facilita la comunicación: Los wireframes son una excelente manera de comunicar tus ideas a los miembros de tu equipo, clientes o colaboradores. Al ser representaciones visuales simples, facilitan la comprensión y evitan malentendidos.
- Ahorra tiempo y recursos: Al crear un wireframe, puedes identificar y solucionar problemas de usabilidad y diseño en las primeras etapas del proceso. Esto te permite ahorrar tiempo y recursos, ya que es más fácil realizar cambios en un wireframe que en un diseño visual completo.
- Enfoque en la estructura: Al eliminar los detalles visuales, puedes concentrarte en la estructura y el flujo de tu sitio web. Esto te ayuda a definir la jerarquía de la información y asegurarte de que los elementos más importantes estén en un lugar destacado.
que es un wireframe de una pagina web
Un wireframe es un boceto o prototipo que representa visualmente la estructura de una página web.
Es una representación visual en escala de grises de la estructura y funcionalidad de una sola página web o pantalla de aplicación móvil1. Los wireframes se usan en las primeras etapas del proceso de desarrollo con el fin de establecer la estructura básica de una página antes de agregar el contenido y el diseño visual1. Los wireframes pueden ser creados con papel y lápiz, directamente en HTML/CSS o con aplicaciones de software. Los wireframes son una herramienta fundamental en el diseño de una página web, ya que permiten planificar la estructura y la organización de la información que se encontrará dentro de ella. Además, los wireframes pueden ayudar a detectar posibles problemas y evitar trabajos innecesarios.
Importancia del Wireframe en el Diseño Web
El wireframe es una etapa esencial en el proceso de diseño web y desempeña un papel fundamental en la creación de sitios web exitosos. A continuación, se explican algunas razones por las que el wireframe es importante:
- Estructura clara y organizada: El wireframe permite establecer una estructura clara y organizada para el sitio web. Al crear un esquema visual de la disposición de los elementos y el flujo de los contenidos, se obtiene una base sólida para el diseño final. Esto garantiza que los usuarios puedan navegar de manera intuitiva y encontrar fácilmente la información que están buscando.
- Enfoque en la funcionalidad: Al diseñar el wireframe, se pone énfasis en la funcionalidad del sitio web. Se define dónde se ubicarán los diferentes elementos, como el menú de navegación, los botones de llamado a la acción, los formularios y otros componentes clave. Esto permite optimizar la usabilidad y la experiencia del usuario, ya que se considera la interacción y la accesibilidad desde las primeras etapas del proceso de diseño.
- Comunicación y colaboración: El wireframe sirve como una herramienta de comunicación efectiva entre los miembros del equipo de diseño, los desarrolladores y los clientes. Al ser una representación visual clara y concisa de la estructura del sitio web, facilita la comprensión de las ideas y evita malentendidos. Además, el wireframe permite a los diferentes actores involucrados en el proyecto aportar sus comentarios y realizar ajustes antes de pasar a la fase de diseño visual.
- Identificación temprana de problemas: Al crear el wireframe, se pueden identificar y solucionar problemas potenciales de diseño y usabilidad antes de invertir tiempo y recursos en la implementación completa del sitio web. Esto permite realizar cambios y mejoras de manera rápida y sencilla, ya que se trata de una representación simplificada y sin detalles visuales complejos. De esta manera, se ahorra tiempo y se evitan retrabajos costosos en etapas posteriores del proceso.
- Ahorro de tiempo y dinero: Al establecer la estructura y la funcionalidad del sitio web a través del wireframe, se puede minimizar el tiempo y los costos asociados con el diseño y el desarrollo. Al contar con una guía clara, los diseñadores y desarrolladores pueden trabajar de manera más eficiente, evitando la necesidad de realizar cambios y ajustes drásticos en las etapas finales del proyecto.

Que es un wireframe de una aplicacion
Un wireframe es un boceto o diseño preliminar de la estructura de una aplicación móvil o sitio web.
Es una representación visual de los distintos elementos que formarán la interfaz de usuario, sin colores, logos o tipografías. En otras palabras, es el esquema de lo que se verá en la pantalla de una aplicación o sitio web. El wireframing es una de las fases iniciales en la creación de un producto digital y consiste en el diseño de la estructura que tendrá cada una de las pantallas o interfaces de ese producto.
Los wireframes son claves en el diseño de la experiencia de usuario (UX) y se usan en las primeras etapas del proceso de desarrollo para establecer la estructura básica de una página antes de agregar el contenido y el diseño visual. Los wireframes pueden ser de baja fidelidad o prototipos low-fi, que se comparten solo con el equipo de trabajo, o de alta fidelidad o prototipos hi-fi, que se trasladan al cliente o incluso a los usuarios para que den su opinión1. Las herramientas y software de wireframe permiten a los diseñadores crear fácilmente un esquema sencillo de cómo se combinarán los diferentes elementos e identificar posibles problemas de UX.
Tipos de Wireframes
Existen diferentes tipos de wireframes que se utilizan en distintas etapas del proceso de diseño. A continuación, mencionaremos los tres tipos más comunes:
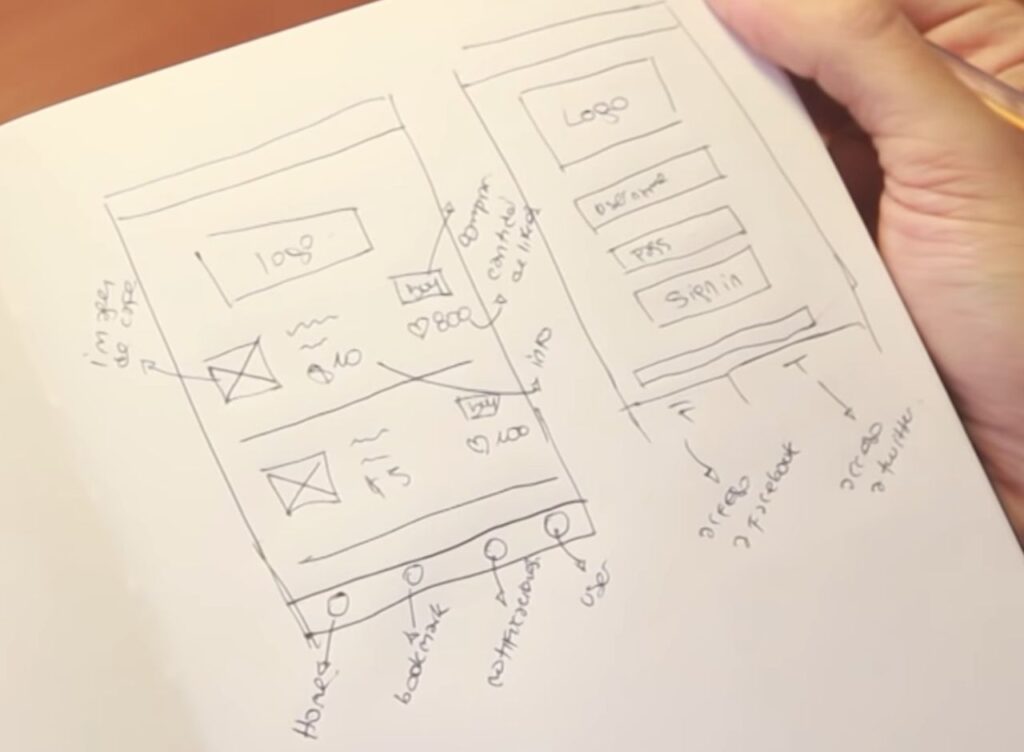
- Wireframes de baja fidelidad: También conocidos como sketches o esbozos, son representaciones básicas y rápidas de las ideas iniciales. Se suelen crear a mano alzada o con herramientas sencillas, como lápiz y papel o software de dibujo simple. Estos wireframes se centran en la disposición y la estructura general del sitio.
- Wireframes de media fidelidad: Son más detallados que los de baja fidelidad y suelen crearse utilizando herramientas de diseño gráfico o software especializado. Incluyen elementos más precisos y se acercan más a la apariencia final del sitio web, pero aún no contienen detalles visuales completos.
- Wireframes de alta fidelidad: Son los wireframes más detallados y cercanos al diseño visual final. Incluyen colores, tipografías, imágenes de relleno y otros elementos visuales. Los wireframes de alta fidelidad son útiles para presentaciones y pruebas de usabilidad, ya que brindan una representación más precisa de la experiencia del usuario.
- Wireframes creados a mano: Es la forma más sencilla de crear un wireframe. Consiste en dibujar a mano el esquema de la página en papel o en una pizarra.
Como se crea un wireframe
Para crear un wireframe, se pueden seguir los siguientes pasos:
- Definir los objetivos y necesidades del proyecto: Antes de comenzar a crear el wireframe, es importante tener claro qué se quiere lograr con la página web o aplicación móvil y cuáles son las necesidades del usuario.
- Realizar una investigación y análisis: Es importante investigar y analizar la competencia y las tendencias del mercado para tener una idea clara de lo que se quiere lograr y cómo se puede hacer de manera efectiva.
- Crear un esquema básico: Se puede comenzar con un esquema básico que incluya los elementos principales de la página o aplicación, como el encabezado, el menú de navegación, el contenido principal y el pie de página.
- Agregar detalles: Una vez que se tiene el esquema básico, se pueden agregar detalles como los botones, los campos de entrada de texto, las imágenes y otros elementos que sean necesarios.
- Revisar y ajustar: Es importante revisar y ajustar el wireframe para asegurarse de que cumpla con los objetivos y necesidades del proyecto y que sea fácil de usar para el usuario.
- Compartir y recibir comentarios: Se puede compartir el wireframe con otras personas para recibir comentarios y sugerencias que ayuden a mejorarlo.
- Utilizar herramientas digitales: Existen herramientas digitales que facilitan la creación de wireframes, como Balsamiq, Sketch, Figma, Adobe XD, entre otras.
Es importante recordar que el wireframe es una representación visual en escala de grises que permite visualizar cómo se combinarán los diferentes elementos de la página o aplicación y cómo se distribuirán en la pantalla. El objetivo principal del wireframe es definir la estructura y funcionalidad de la página o aplicación de forma simplificada y crear diseños coherentes que satisfagan las necesidades del usuario.
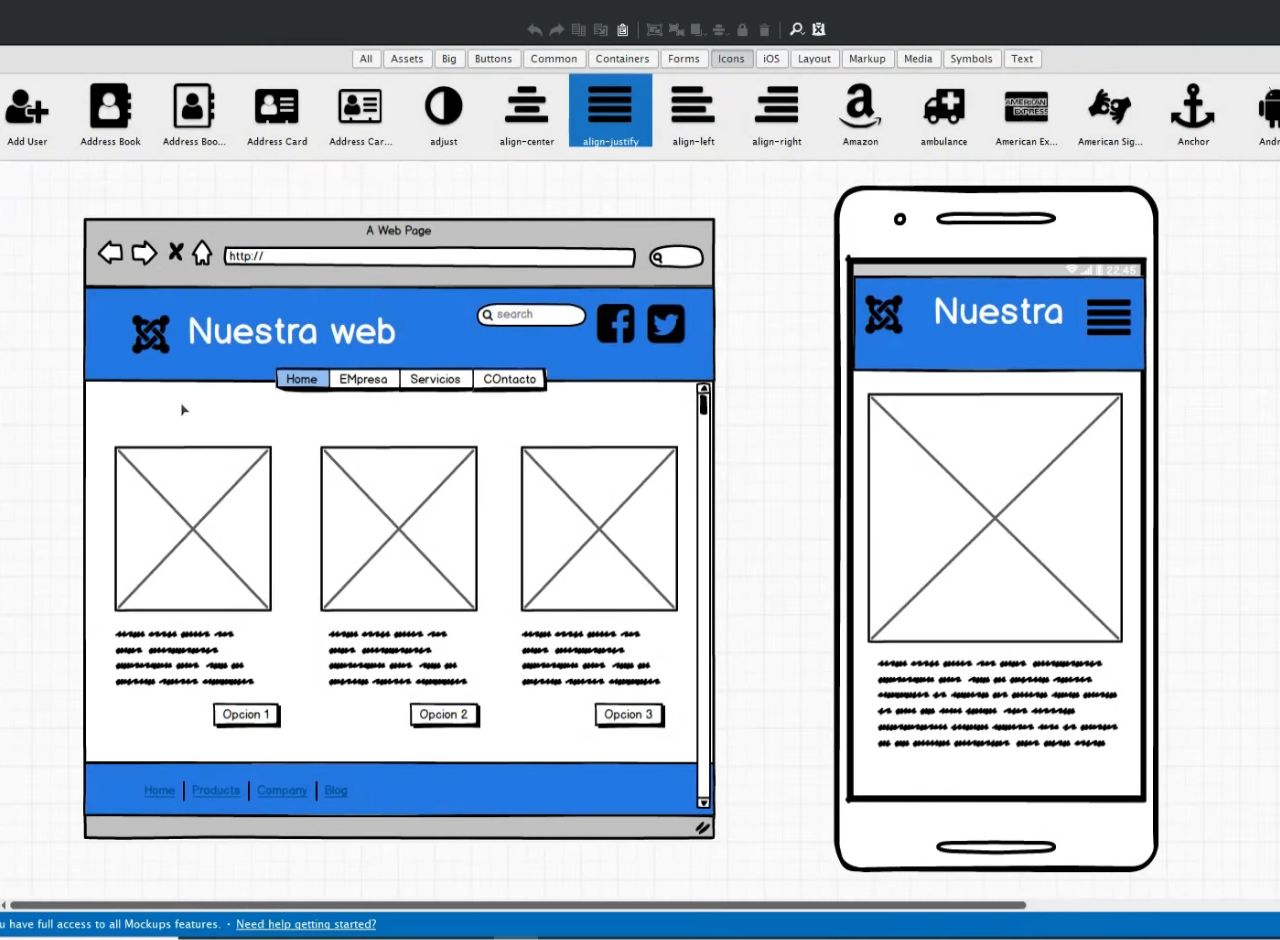
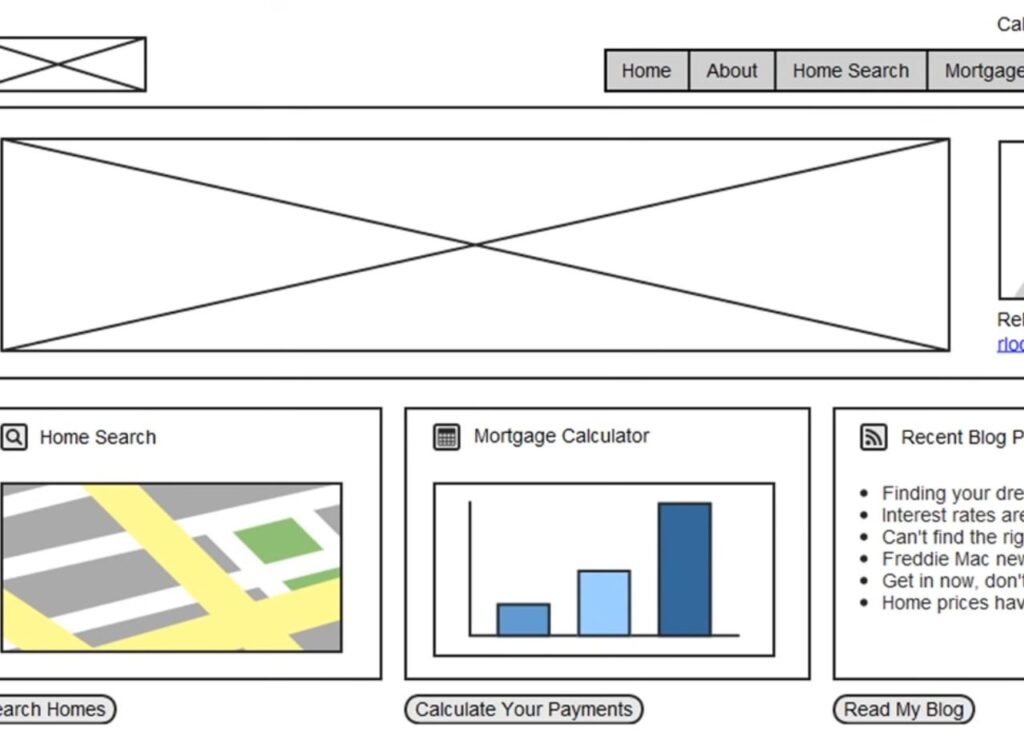
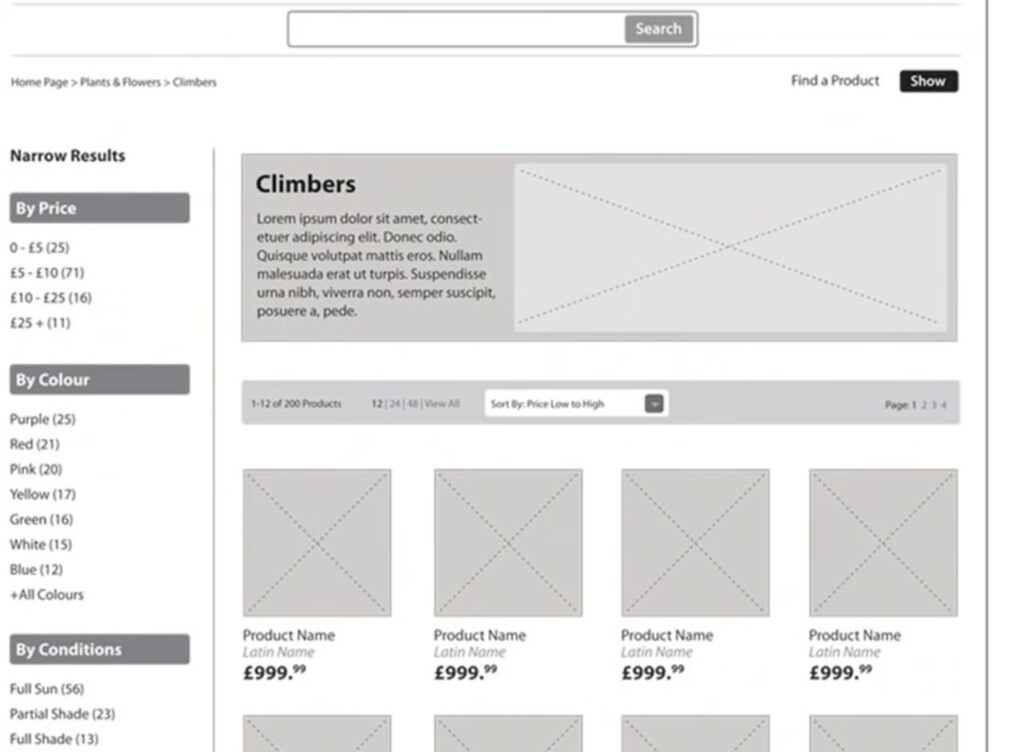
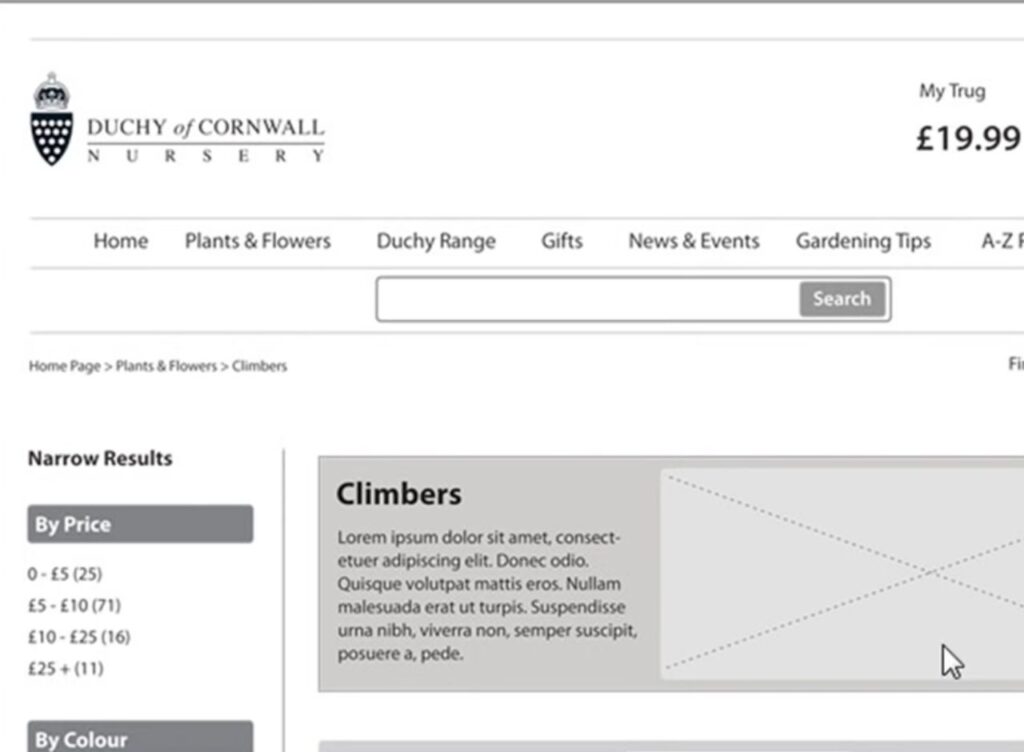
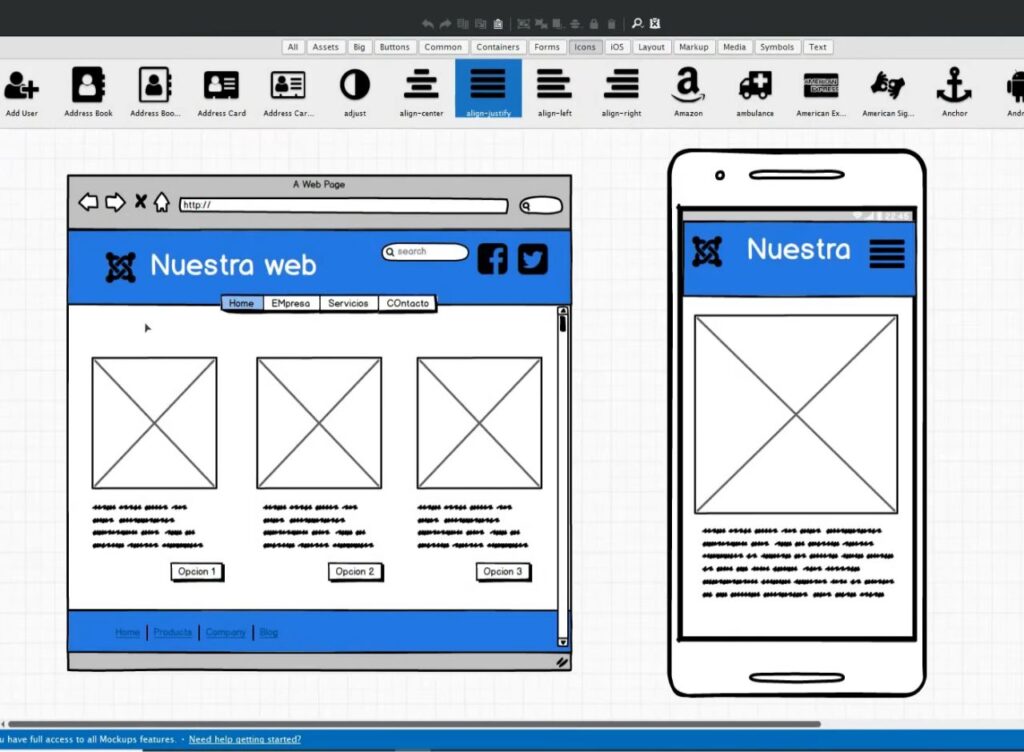
Ejemplos de wireframe
A continuacion mostramos algunos ejemplos de wireframes para su mejor comprension:



Cuál es el propósito de utilizar un wireframe en el proceso de diseño
El propósito de utilizar un wireframe en el proceso de diseño es permitir la visualización y planificación de la estructura general y el diseño de una página web o aplicación móvil antes de que comience el proceso de diseño
Algunos de los beneficios de utilizar wireframes en el proceso de diseño son:
- Identificar y resolver con antelación posibles problemas de diseño, reduciendo así la necesidad de costosas revisiones posteriores.
- Ayudar en el desarrollo del diseño adaptable, ya que los wireframes pueden utilizarse para diseñar y probar cómo afectarán los distintos dispositivos.
- Mejorar la usabilidad de la aplicación.
- Permitir la visualización de los contenidos que aparecerán en cada pantalla y reflejar las funcionalidades que estarán presentes.
- Establecer la jerarquía de la información y servir como herramienta de comunicación entre desarrollo, diseño y cliente.
En resumen, el propósito de utilizar un wireframe es definir la estructura y funcionalidad de la página o aplicación de forma simplificada y crear diseños coherentes que satisfagan las necesidades del usuario.
Por qué es importante utilizar wireframes en el diseño web
Los wireframes son importantes en el diseño web por las siguientes razones:
- Ayudan a organizar el contenido y la estructura de la página o aplicación de forma clara y coherente123.
- Permiten visualizar diferentes caminos para estructurar la página o aplicación de forma rápida y sencilla2.
- Sirven como referencia a la hora de realizar el diseño final1.
- Facilitan la comunicación entre el equipo de diseño y el cliente3.
- Ahorran tiempo y recursos al permitir identificar y solucionar problemas de usabilidad y navegación antes de la etapa de diseño final145.
- Permiten diseñar pensando siempre desde la perspectiva del usuario final1.
En resumen, los wireframes son una herramienta fundamental en el diseño web ya que permiten definir la estructura y funcionalidad de una página o aplicación de forma simplificada y coherente, lo que ahorra tiempo y recursos y mejora la experiencia del usuario final.
Cómo ayuda el uso de wireframes en la organización del contenido de una página web
El uso de wireframes en el diseño web ayuda en la organización del contenido de una página web de las siguientes maneras:
- Permite visualizar la estructura de la página web de forma clara y coherente.
- Ayuda a organizar el contenido de la página web de manera eficiente.
- Facilita la identificación de problemas de usabilidad y navegación antes de la etapa de diseño final.
- Permite diseñar pensando siempre desde la perspectiva del usuario final.
- Sirve como referencia a la hora de realizar el diseño final.
- Facilita la comunicación entre el equipo de diseño y el cliente.
En resumen, el uso de wireframes en el diseño web es importante porque ayuda a organizar el contenido de la página web de manera eficiente, facilita la identificación de problemas de usabilidad y navegación, y permite diseñar pensando siempre desde la perspectiva del usuario final. Además, sirve como referencia a la hora de realizar el diseño final y facilita la comunicación entre el equipo de diseño y el cliente.
Herramientas para Crear Wireframes
Existen diversas herramientas que puedes utilizar para crear wireframes de manera eficiente y profesional. A continuación, te presento algunas de las más populares:
Balsamiq: Una herramienta de diseño de wireframes fácil de usar que permite crear prototipos rápidos con una apariencia de «boceto». Es ideal para los wireframes de baja y media fidelidad.
Axure RP: Una herramienta completa que ofrece una amplia gama de funciones para diseñar wireframes interactivos y prototipos de alta fidelidad. Es utilizado por diseñadores profesionales y permite simular interacciones complejas.
Sketch: Un software de diseño gráfico vectorial muy popular entre diseñadores de interfaces. Aunque no es específicamente una herramienta para wireframes, se utiliza ampliamente para crear representaciones visuales detalladas de interfaces de usuario.
Figma: Una herramienta de diseño en línea que permite colaborar y crear wireframes y diseños de interfaces de usuario de alta calidad. Es muy versátil y ofrece una amplia gama de funciones para el diseño colaborativo.
Estas son solo algunas de las muchas opciones disponibles en el mercado. La elección de la herramienta dependerá de tus necesidades específicas y preferencias personales.

Cuáles son las características más importantes a considerar al elegir una herramienta para crear wireframes
Al elegir una herramienta para crear wireframes, es importante considerar las siguientes características:
- Nivel de complejidad: La herramienta debe ser lo suficientemente fácil de usar para el nivel de experiencia del diseñador.
- Funcionalidades: La herramienta debe tener las funcionalidades necesarias para el proyecto en cuestión.
- Colaboración: Si se trabaja en equipo, es importante que la herramienta permita la colaboración en tiempo real.
- Costo: Algunas herramientas son gratuitas, mientras que otras requieren una suscripción o pago único.
- Exportación: La herramienta debe permitir la exportación del wireframe en diferentes formatos.
- Integración: Si se utiliza una herramienta de diseño específica, es importante que la herramienta de wireframing se integre con ella.
Al considerar estas características, se puede elegir la herramienta de wireframing que mejor se adapte a las necesidades del proyecto y al nivel de experiencia del diseñador.
Cuál es la diferencia entre un wireframe y un prototipo
La principal diferencia entre un wireframe y un prototipo es que el wireframe es una representación visual en escala de grises que permite visualizar cómo se combinarán los diferentes elementos de la página o aplicación y cómo se distribuirán en la pantalla, mientras que el prototipo es una representación o simulación de las interacciones que va a tener nuestra solución de diseño.
En otras palabras, el wireframe define la estructura y el prototipo cómo se comporta el producto4. El wireframe es una herramienta de diseño que se utiliza en las primeras etapas del proceso de diseño para definir la estructura general de la página o aplicación de forma simplificada, mientras que el prototipo se utiliza para simular las interacciones y las funcionalidades de la página o aplicación. En resumen, el wireframe es una representación visual de la estructura y el prototipo es una simulación de las interacciones y funcionalidades de la página o aplicación.
Preguntas Frecuentes
La diferencia radica en el nivel de detalle y precisión que presentan. Un wireframe de baja fidelidad es una representación básica y rápida de las ideas iniciales. Se centra en la disposición y la estructura general del sitio, sin incluir detalles visuales completos. Por otro lado, un wireframe de alta fidelidad es más detallado y cercano al diseño visual final. Incluye colores, tipografías, imágenes de relleno y otros elementos visuales.
populares son:
Balsamiq: Ideal para crear wireframes de baja y media fidelidad con una apariencia de «boceto».
Axure RP: Ofrece funciones avanzadas para diseñar wireframes interactivos y prototipos de alta fidelidad.
Sketch: Ampliamente utilizado por diseñadores de interfaces para crear representaciones visuales detalladas.
Figma: Una herramienta en línea que permite colaborar y crear wireframes de alta calidad.
Estas son solo algunas opciones, y cada una tiene características distintas. Explora diferentes herramientas y elige la que mejor se adapte a tus necesidades.
El proceso para crear wireframes puede variar según el proyecto y las preferencias del equipo, pero generalmente sigue estos pasos:
Definición de objetivos: Establece los objetivos y requerimientos del proyecto.
Investigación y análisis: Investiga a tu audiencia, analiza la competencia y recopila información relevante.
Esbozo inicial: Realiza bocetos rápidos y simples para plasmar tus ideas iniciales.
Creación del wireframe: Utiliza la herramienta elegida para crear el wireframe, teniendo en cuenta la estructura y la disposición de los elementos.
Pruebas y refinamiento: Realiza pruebas de usabilidad y recopila feedback para refinar y mejorar el wireframe.
Iteración y colaboración: Comparte el wireframe con los miembros del equipo y los clientes, y colabora en la revisión y los ajustes necesarios.
Finalización: Una vez aprobado, el wireframe servirá como guía para el diseño visual y el desarrollo del sitio web.
Si bien es posible omitir los wireframes y diseñar directamente el sitio web, esto puede llevar a problemas de usabilidad y eficiencia en el proceso. Los wireframes son una herramienta fundamental para establecer una estructura sólida y comprender la disposición de los elementos antes de pasar a la etapa de diseño visual. Saltarse esta etapa puede generar retrabajos y dificultades en el desarrollo. Por lo tanto, se recomienda utilizar wireframes como parte del proceso de diseño web.